为什么要写这篇文章?
在RN工程中,当我们使用cocoapods来安装一些RN必须的第三方编译库(比如Folly、boost),由于这些编译库是在国外,并且无论翻墙与否,很多时候直接使用cocoapods来自动下载安装基本都会失败,最近尝试在原来的RN工程和新建的RN工程上面都做了尝试,结果尝试了3天,基本都是失败的,报错的原因都是一样,这样的话,项目根本没法运行。因此,在这种自动安装经常失败甚至一直失败的情况下,了解手动下载安装就必不可少了。
报错:
1 | ➜ ios pod install |
报错原因:
RPC(Remote Procedure Call)连接失败,基本可以判定是由于网络原因,这种可能性很多,代理、局域网等等,尤其是针对国外的一些资源,对于国内的开发者来说,很不友好。
环境
1 | info Fetching system and libraries information... |
重现
我们就基于现有的环境新建一个项目来重现这个RPC错误。
创建
使用CLI新建一个RN项目,运行如下命令:
1 | react-native init demo |
在这里,我使用的是默认新建最新版本,目前
RN的最新版本是0.61.5,你也可以使用react-native init 工程名 --version 版本指定某一个具体的RN版本,比如要创建一个0.59.9的版本,可以使用react-native init demo --version 0.59.9。
安装依赖
进入到该/demo/ios目录下,运行如下命令:
1 | pod install |
注意:在
RN版本大于0.6的情况下,iOS工程默认使用cocoapods来集成项目环境,因此,在运行项目之前,必须先使用cocoapods安装所需依赖,因此要运行pod install命令。对于0.6以下的RN项目,也可以进入到/ios目录下运行pod init生成一个Podfile文件,在Podfile文件里面添加依赖,然后运行pod install安装依赖,原理是一样的。
错误产生❌
在运行pod install后,等待了大概十几分钟(特别慢),报错如下:
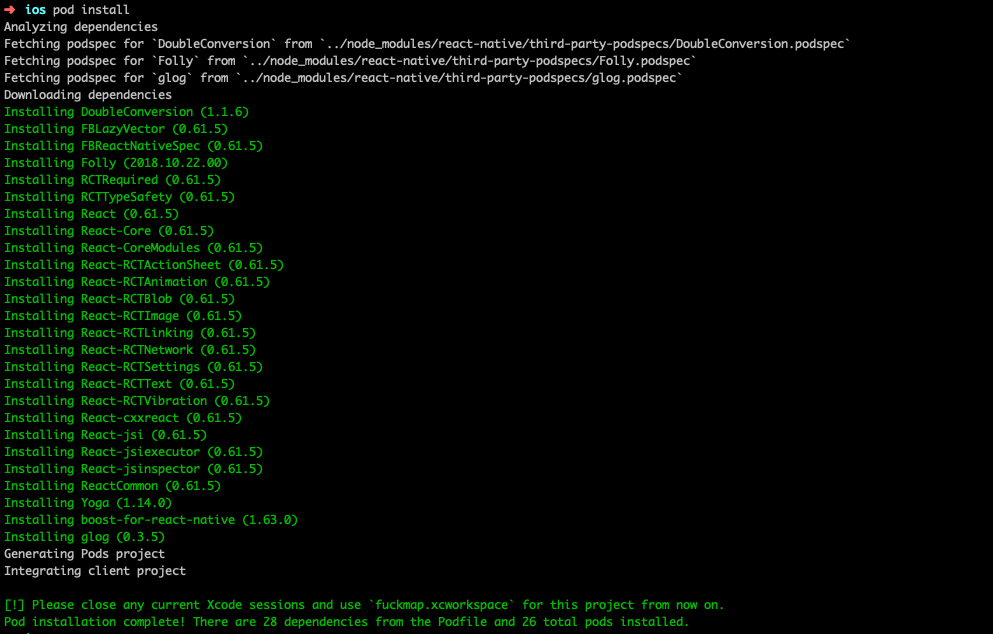
1 | ➜ ios pod install |
解决
为了能够尽可能安装成功,在自动安装失败的情况下,我们采用手动安装来解决这个问题。
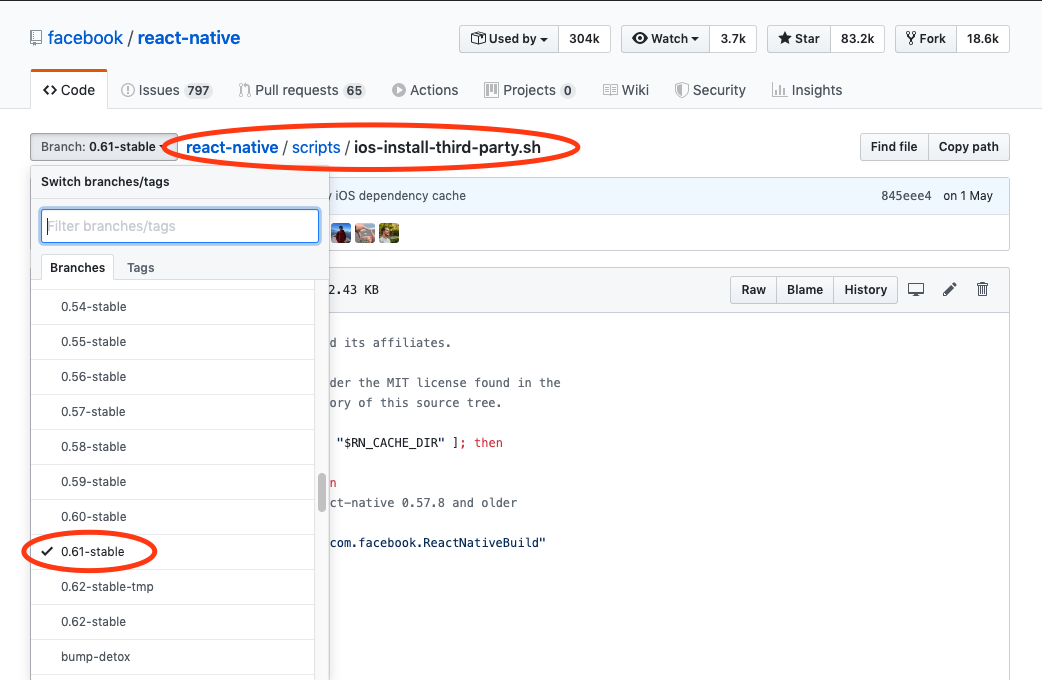
首先,进入Github: react-native官网的目录react-native/scripts/ios-install-third-party.sh下,你将能够看到:

注意:左边的
Branch选择是对应你当前是所用的RN版本,比如你使用的是0.61.5,那对应的就是上图中的0.61-stable,如果你使用的是0.59.9,那对应的就是0.59-stable。但是,一般情况下,有部分连续的版本的ios-install-third-party.sh对应的编译库是一样的,这个可以自己去查看。为了保险起见,尽量保持和你当前所使用的RN版本一致。
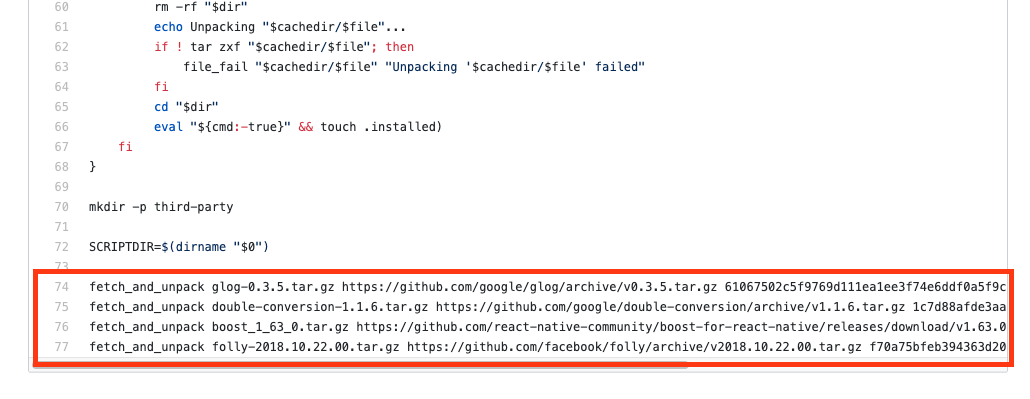
进入到ios-install-third-party.sh文件后,滑到最底部,你将会看到如下图所示:

注意:我们可以看到有
4个对应的编译库文件就是相应的RN版本所需要的编译库,这4个编译库都需要你下载。
接下来,我们有2种方式来下载4个编译库对应的压缩包:
- 第一种方式
- 第二种方式
如果在第一种方式中没有找到对应的依赖库版本(有可能随着版本更新,RN中文网的作者没来得及更新或者忘记了),那么你可以用另一种稍微麻烦一点但是100%正确的方式来下载你所需要的依赖库,继续往下看
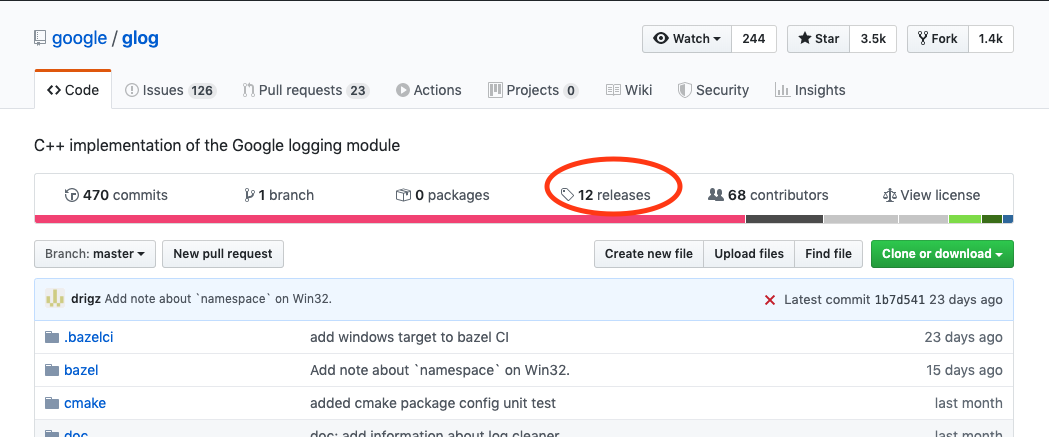
在上面的图片中,我们看到了4个依赖库以及对应的链接,是的,没错,我们可以通过对应的链接找到相应的压缩包版本,然后下载。这里以第一个glog-0.3.5.tar.gz为例,它对应所在的github链接地址是:https://github.com/google/glog(后面的一串串不需要,我们只需要它所在的github地址),打开之后如下:

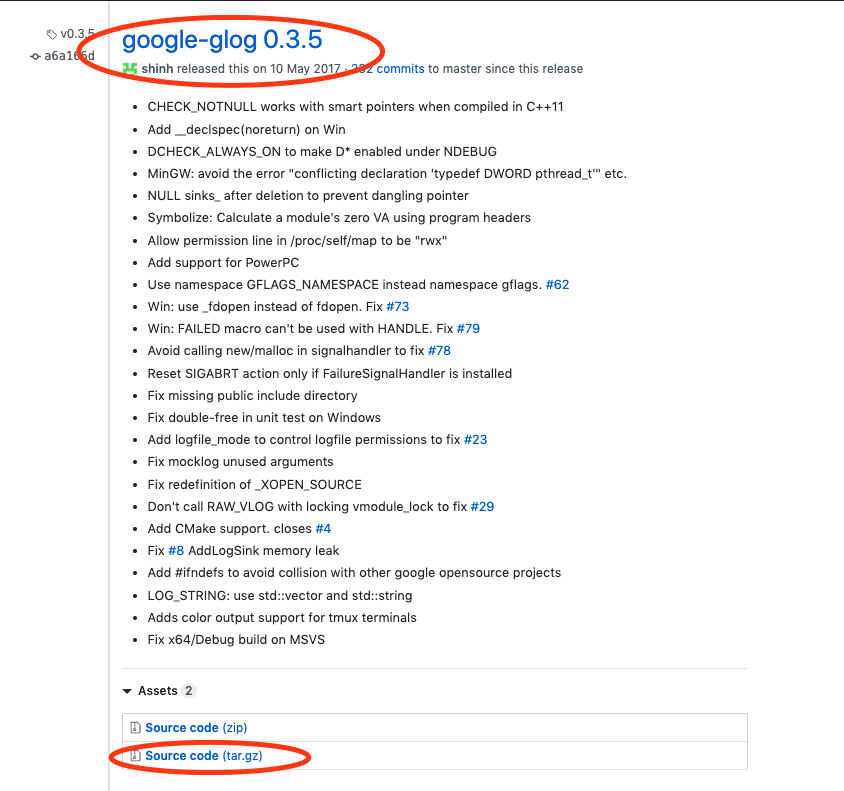
点击上图中的releases,进入可以找到相应版本如下:

然后点击红圈中的Source code(tar.gz)下载,完成。(其他3个依赖库类似)
下载完4个依赖压缩包之后,不用解压,我们直接放到相应的目录当中:
RN版本在>=0.58
将压缩包放到 ~/Library/Caches/com.facebook.ReactNativeBuild
1 | ➜ ~ cd ~/Library/Caches/com.facebook.ReactNativeBuild |
注意:或许在
~/Library/Caches目录下,你并没有com.facebook.ReactNativeBuild文件夹,怎么办?进入到cd ~/Library/Caches目录下,然后使用mkdir com.facebook.ReactNativeBuild创建一个就好了。
RN版本在<0.58
将压缩包放到 ~/.rncache目录下,一般情况下.rncache文件夹也是有的,如果没有,同理,使用 mkdir .rncache创建一个就好。
注意:虽然我们可以使用环境变量的方式自定义路径,但是我个人还是建议按照正常的这种全局方式去配置比较好,毕竟,自定义路径很可能因为个人疏忽而出错,这个也因人而异,如果想要使用具体环境变量自定义路径,可前往:RN中文网作者的指导说明,本文也主要来源于此的参考。
完毕
运行 pod install:

经过上面的一番小折腾,到此为止,基本告一段落,也应该可以稍微正常pod install了。还是会有点慢,甚至也有可能会失败,但是多尝试几次应该会成功。